Getting places
Reporting
Contributing
Mobile map use beats desktop, and the margin is growing.
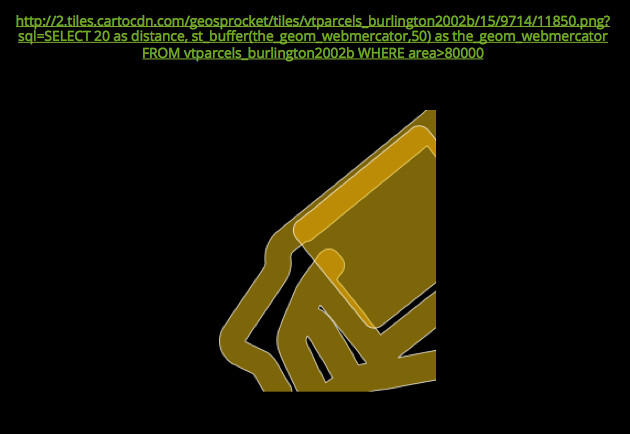
Raster = Tiles
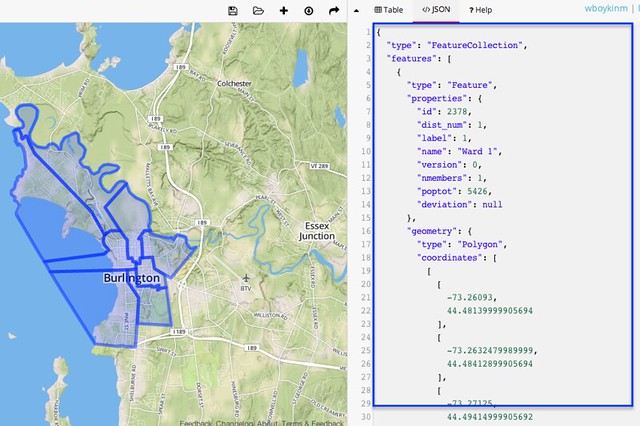
Vector = SVG

All of the things you've learned about GIS on the desktop have been translated to the native languages of the web - IT IS WORTH LEARNING THOSE LANGUAGES
1.) Sign up for a Github account if you haven't already, then log in.
2.) Download this GeoJSON file to some local spot on your computer.
3.) Go to geojson.io And log in at the top-right corner using your github account.
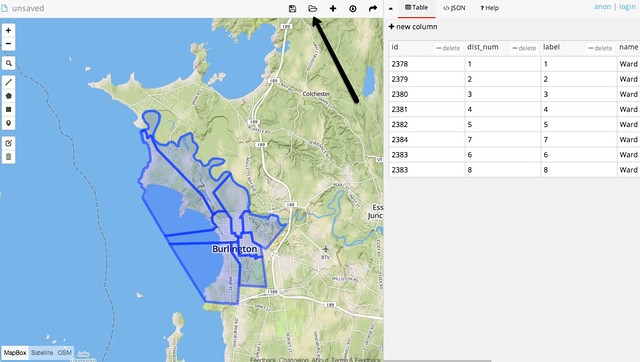
4.) Add the GeoJSON file you just downloaded to the map and make sure it looks right.

5.) Click the "JSON" tab, then select all (ctl-a) and copy (ctl-c) the text in that window.

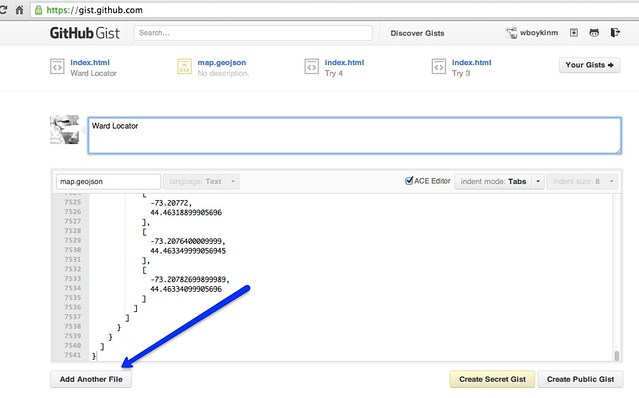
6.) Go to the Github "Gists" page and paste (ctl-v) in the contents of that JSON window. Make the filename "map.geojson" and put a project title in the description box on top. Then hit "Add another file"

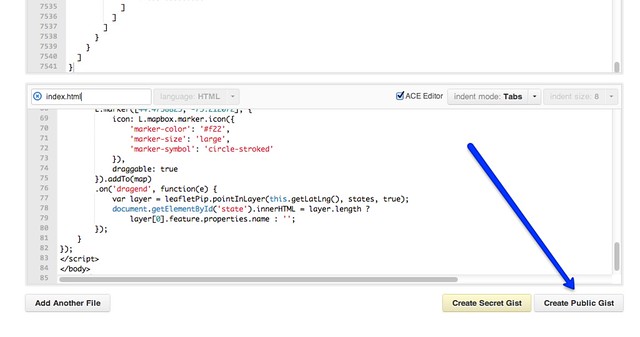
7.) As above, copy the contents of this HTML code and paste it into the new file text field. Give it a filename "index.html" and hit "Create Public Gist".

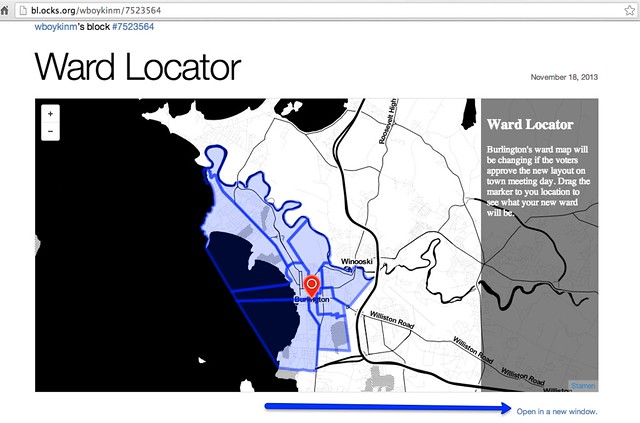
8.) Go to "bl.ocks.org/{YOUR GITHUB USERNAME}", and navigate to your newly-created app. Hit "Open in a new window" for a full-screen version.

9.) The most important part: look back through your code and try to pick it apart. Where was the marker added? Where were the polygons added? How about the basemap tiles?